Filter SharePoint Calendar view
Okay, so the plan here is to create a filter for a single SharePoint calendar making it easy to colour code the events and filter based on a calendar column. This is not using multiple calendars or calendar overlays, this is for a single calendar, for example, a calendar for booking out meeting rooms or pool cars.
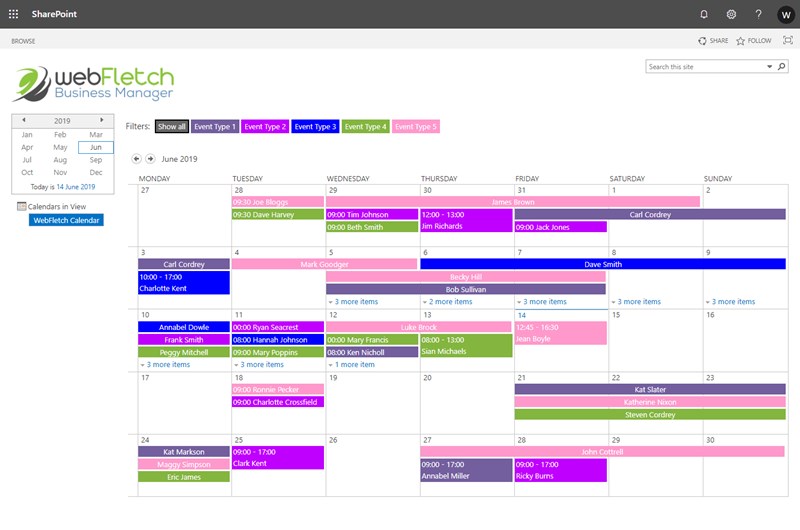
Below is an example of the finished SharePoint calendar with the colour coded filters added. Clicking on one of the calendar filters will filter the calendar for that particular event type/resource making it easier to read.
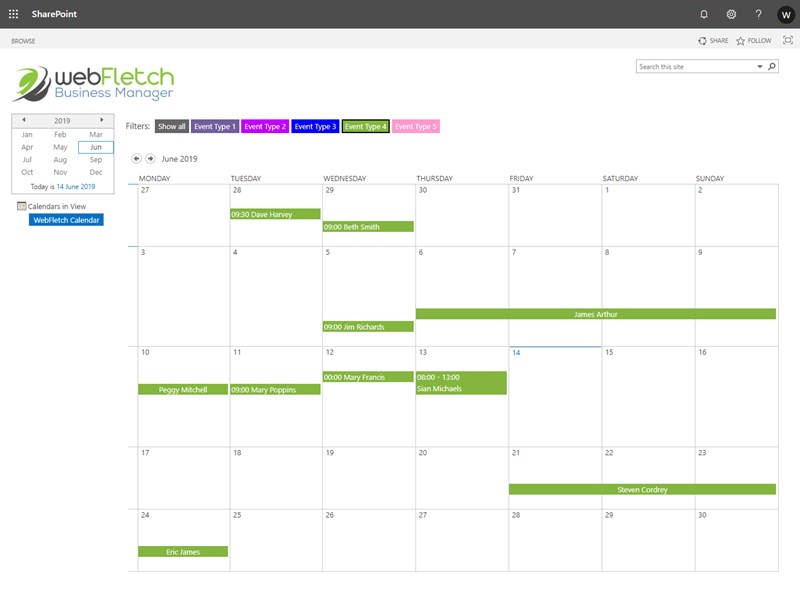
So as you can see the calendar looks nice and colourful and it is easy to see which events relate to which event type/resource. The following image shows what happens when you select one of the filters (the example below shows "Event Type 4" selected).
Now you can see what the finished calendar filters look like let's get started on making it work.
Step 1 - Create an event type column
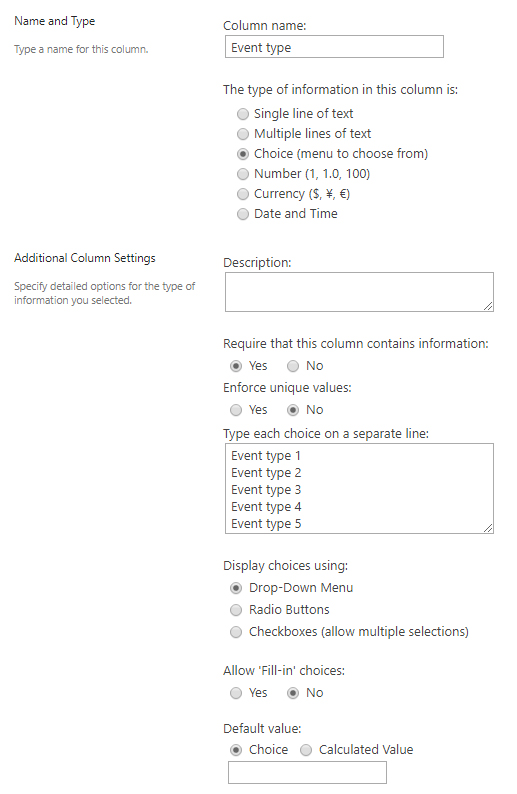
The first thing to do is create a column for your event type/resource. This is what you want to filter your calendar on, so for example, if you were creating a calendar for booking out meeting rooms you would call this column "Meeting room". This column needs to be of type "Choice" and it probably best to set this so that it is mandatory. Add the choices available in the box provided and save the column when you are ready.
Step 2 - Create a calculated column
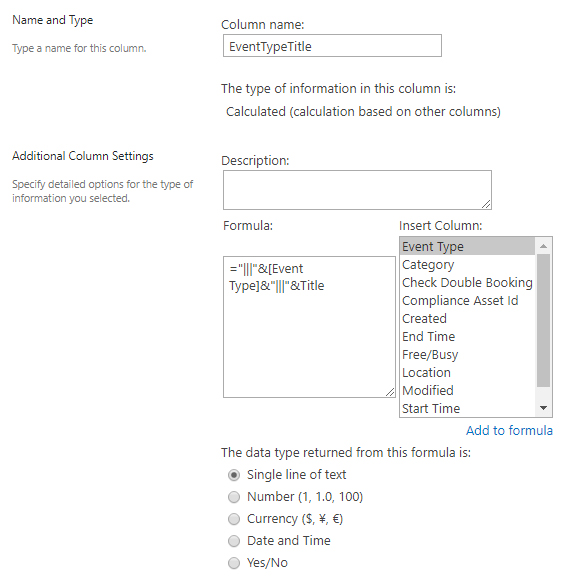
Now this is the clever part that makes the whole thing work, you now need to create a "Calculated column" that will combine the column you created in step 1 and also the column that contains the information you want to show on the calendar, in this example we have used the standard "Title" column.
In the formula box you need to combine the columns with a separator that we will apply changes to later on using Jquery. The separator we have used is three pipes "|||" so the formula we need is as follows ="|||"&[Event Type]&"|||"&Title
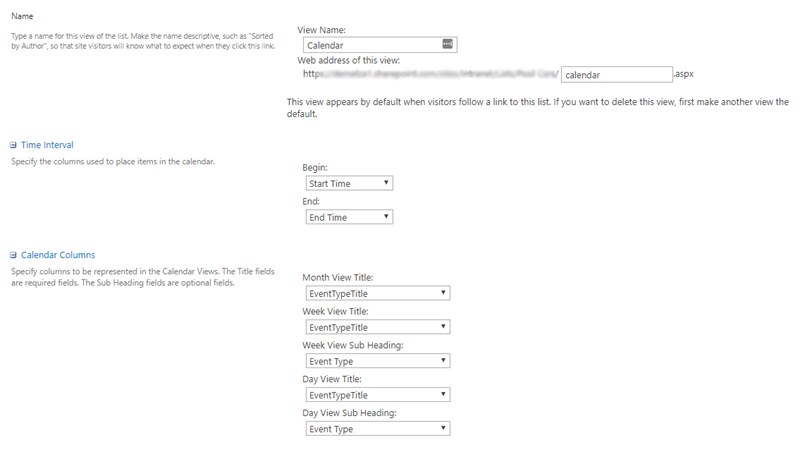
Step 3 - Edit calendar view to show the calculated column
What we need to do now is edit the "Calendar" view so that it shows the new calculated column. We need to change the "Month View Title", "Week View Title" and "Day View Title" to our newly created calculated column, in this example it will be "EventTypeTitle". Then change the "Week View Sub Heading" and "Day View Sub Heading" to the other column you want to show on those views, we have used "Event Type".
If you now looked at the calendar after saving your new view you would notice it looks a bit odd because it will be showing a combination of two columns with the separator as well but don't worry because we are going to add some Jquery to automatically replace this with the correct colour and text.
Step 4 - Create the Jquery/HTML file and add it to your SharePoint site
This is where the magic happens, you now need to create a HTML file (yes HTML, not JS), where you will add the HTML to show the filters and the Jquery to make it all work. I'm not going to explain every part of the code in detail, but the basics are as follows.
We have a variable called "calendarObjects" at the top where you must add the same options you added to the column in step 1 (these must be entered exactly as you did above as this is case sensitive), you also add the HEX value for the colour of the filter. There is probably a clever way in SharePoint you could automatically pull these through so that your script doesn't have to be updated when you add a new event type so please contact me if you have a good solution for this.
The rest of the script can be left as it is, what happens is when the calendar loads it finds the events on the page, splits them with the separator and determines which colour to set them as, then it shows the second part of your calculated column as the actual title for the event.
When you click on a filter it hides all the other events and just shows the events that match what you clicked, it also expands any days that have multiple events (you will notice on the first image above that we have some days that show "x more items").
You can download the HTML file as a .txt below. All you need to do is edit it to add your own variables at the top and change it from a TXT file to a HTML file before you upload it to SharePoint.
Download the HTML calendar script file here
Step 5 - Add the script to the calendar page
Now that you have created your HTML file, you first need to put it somewhere it can be accessed, the easiest option is probably to create a library in SharePoint called "Scripts" and copy the file to there. Be sure to give it a name that relates to your current calendar because if you have multiple calendars you want to add filters for you will need a HTML file for each one with the relevant event types/resources variable.
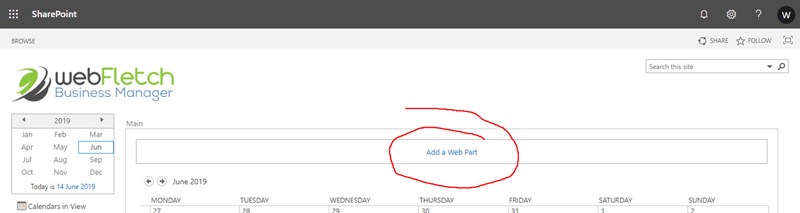
Once you have the HTML file uploaded you need to add it to the Calendar page. To do this you need to "edit" the calendar page, then click "Add a Web Part".
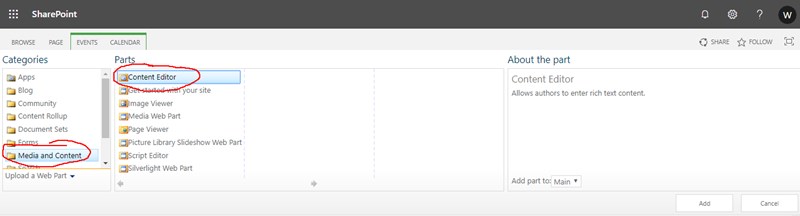
Now select "Media and Content" in the "Categories" section and choose "Content Editor".
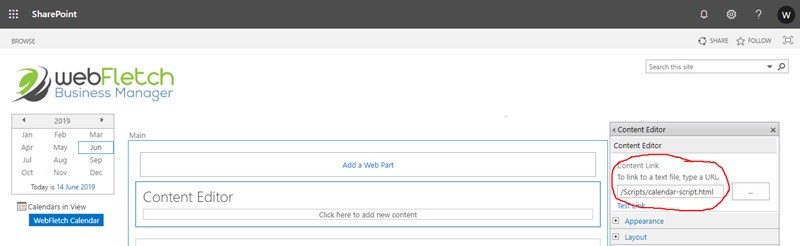
Hover over the newly added Web Part and click the little arrow in the top right-hand corner, then edit the web part, in the Content Editor add the location to your HTML file in the "Content Link" field. You may also want to edit the appearance to hide the title and border of this Web Part.
Then click "OK" and stop editing your page and as if by magic your Calendar filters should now be showing and you can filter your events.
Any questions or if anyone has some great ideas of how this can be improved then contact us to let us know.